CSS (CASCADING STYLE SHEET)

Assalamualaikum Wr Wb
Pada kesempatan kali ini saya akan memposting mengenai apa itu CSS, CSS atau Cascading Style Sheet digunakan untuk memberi style/gaya, ukuran tampilan dll dalam sebuah website yang akan dibangun.
"Mekanisme sederhana yang mengatur gaya/Style (Contoh : Warna, Ukuran, Posisi Dll) pada halaman web"
Sebelum ada css untuk mendesign sebuah halaman web website mungkin seperti ini :

Tampilan Tanpa CSS :

Sangat merepotkan bukan, kalau css tidak ada dan cara ini diterapkan bagaimana repotnya kita dalam mengedit/merubah tampilan website, hanya untuk menampilkan "Hello World" memerlukan banyak sekali tag-tag html.
Nah, setelah ada css tampilan website bisa dirubah tanpa merubah struktur html itu, ini adalah contohnya :
Setelah ada css
Coding pada HTML

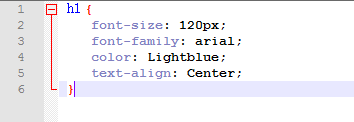
Coding pada CSS

Coding Tersebut dibaca : Dari CSS tolong rubah yang berada di tag <h1> dengan Ukuran Font 120pixel, jenis font : Arial, waena font : Lightblur dan text berada ditengah.
Tampilan dengan CSS :

Bagaimana???? Simpel? atau malah Pusing?
Tampilannya sama kan, tapi keuntungan menggunakan CSS kita tidak perlu merubah struktur HTML kita hanya melakukan perubahan di CSS saja,
Tentang CSS
1) Aturan yang digunakan untuk menampilkan elemen/tag HTML
2) dibuat terpisah dengan HTML
3) bertujuan untuk memisahkan konten dan style
4) 1 CSS dapat digunakan untuk banyak halaman HTML
5) 1 Halaman HTML dapat terlihat berbeda jika menggunakan css yang berbeda pula
Untuk belajar CSS kita harus sabar dan telaten untuk pendahuluan CSS mungkin sampai disini, tunggu postingan-postingan dari kami tentang CSS selanjutnya untuk kesempatan kali ini akan saya akhiri apabila ada yang mau ditanyakan bisa komentar dibawah sini, Sekian dan Terimakasih
Wassalamualaikum wr wb,










No comments:
Post a Comment